2 APP字段控件介绍
1. 字段控件
1.1 下拉菜单
![]()
下拉菜单主要用于多级菜单设置,用户可以设置添加多级菜单项。
注,在使用时,必须置于导航栏中使用;一级菜单不能触发点击事件,需要添加二级菜单。
工具栏属性:

控件名称:JGMDropDownMenu
按钮背景色:设置控件按钮的背景颜色;
按钮前景色:设置控件按钮的字体颜色;
选项背景色:设置控件选项的背景颜色;
选项前景色:设置控件选项的字体颜色;
菜单设计:设置菜单的数据来源(注:只有当数据类型为静态配置时,才有效);
数据类型:支持两种数据类型(静态配置/动态实体);
(注,当值为静态配置时,绑定实体失效;当值为动态配置时,菜单设计失效。)
数据绑定:
实体:绑定实体,即对应的实体编码;
示例:
下拉菜单的“数据类型”配置,类似与“按钮式弹出菜单”控件,下面将以“动态实体”为例进行演示。
首先,下拉菜单必须置于导航栏中使用,布局如下:


然后,进行菜单实体数据配置(配置的要求可参考“按钮式弹出菜单”控件),由于下拉菜单的一级菜单不会触发事件,那么在使用时应添加二级菜单,那么在添加数据时,只需要在二级菜单添加执行规则编码的相关数据,如下图:

部署并预览移动端效果:
 (预览效果)
(预览效果)
1.2 文本
![]()
文本控件一般用于绑定实体的某个字段,该字段的类型为文本类型。
工具栏属性:

控件名称:JGMTextBox
标题:可定义文本控件的标题名称;
上/左边距:设置控件与父容器上/左边的间距;
提醒文字:可设置文本控件输入框中的提示文字;
标签图标:可选择系统图标修饰文本控件(可参考小数控件);
输入框图标:可选择系统图标修饰文本控件的输入框(可参考小数控件);
标题宽度(%): 可设置标题在整个控件中所占的宽度百分比;
显示/只读/使能/必填:有,可设置为True/False;
事件:值改变事件/值加载事件/单击标题事件/获取焦点事件/失去焦点事件/输入框图标点击事件;
默认值:有,可根据实际的业务需求定义;
数据绑定:
①实体名:绑定实体,即对应的实体编码;
②字段名称:设置需要绑定的字段;
示例:略。
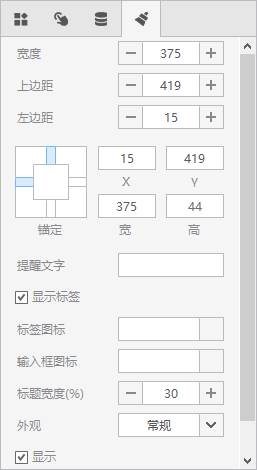
1.3 小数
![]()
小数控件一般用于绑定实体的某个字段,该字段的类型为小数类型。
工具栏属性:

控件名称:JGMFloatBox
标题:可定义小数控件的标题名称;
上/左边距:设置控件与父容器上/左边的间距;
提醒文字:可设置小数控件输入框中的提示文字;
标签图标:可选择系统图标修饰小数控件;
输入框图标:可选择系统图标修饰小数控件的输入框;

标题宽度(%): 可设置标题在整个控件中所占的宽度百分比;
显示/只读/使能/必填:有,可设置为True/False;
事件:值改变事件/值加载事件/单击标题事件/获取焦点事件/失去焦点事件;
默认值:有,可根据实际的业务需求定义;
整数位数:可定义小数控件中,整数部分最多多少位;
小数位数:可定义小数控件中,小数部分最多多少位;
数据绑定:
①实体名:绑定实体,即对应的实体编码
②字段名称:设置需要绑定的字段
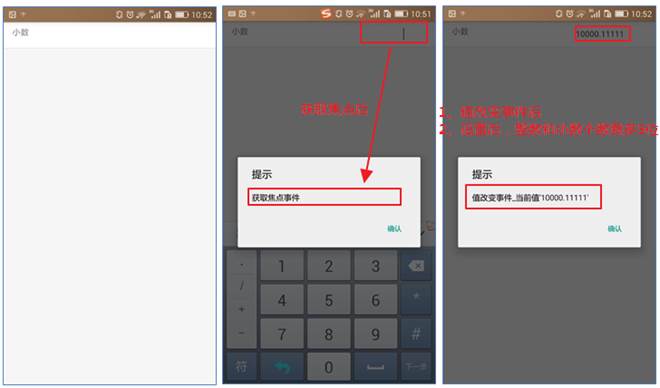
示例:

(布局效果)

(预览效果)
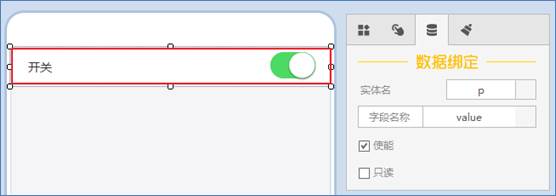
1.4 开关
![]()
开关控件有开和关两种状态,开与关的状态切换时触发对应的事件。
工具栏属性:

控件名称:JGMSwitch
标题:可定义开关控件的标题名称;
标题宽度(%): 可设置标题在整个控件中所占的宽度百分比;
标签图标:可选择系统图标,选择图标后可设置图标的位置;
图标位置:可设置两个值(左/右);
上/左边距:设置控件与父容器上/左边的间距;
显示/使能:有,可设置为True/False;
事件:点击事件/开关改变事件;
数据绑定:
①实体名:绑定实体,即对应的实体名称
②字段名称:设置需要绑定的字段
示例:

(布局效果)
 (预览效果)
(预览效果)
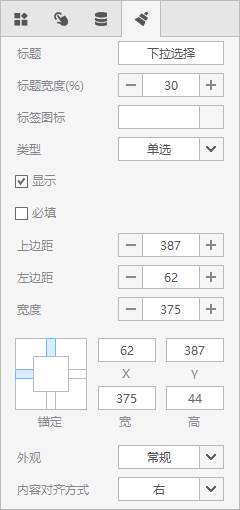
1.5 下拉选择
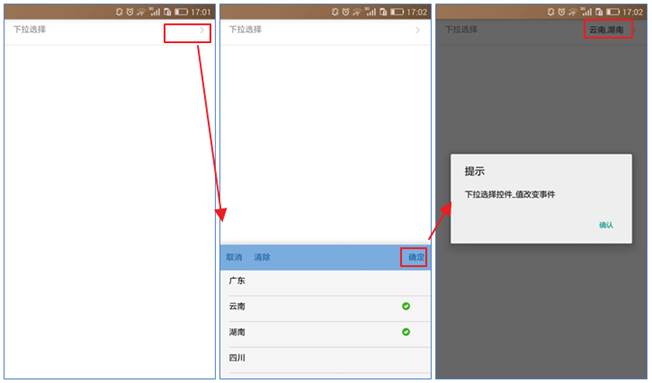
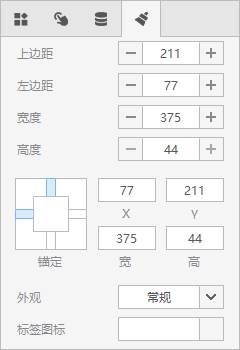
![]()
下拉选择控件主要是以下拉的模式,进行数据的选择,允许单选和多选两种模式。
工具栏属性:

控件名称:JGMComboBox
标题:可定义下拉选择控件的标题名称;
标题宽度(%): 可设置标题在整个控件中所占的宽度百分比;
标签图标:可选择系统图标,选择图标后可设置图标的位置
上/左边距:设置控件与父容器上/左边的间距;
类型:支持两种选择模式,分别是:radio(单选)/check(多选);
显示/使能/必填:有,可设置为True/False;
显示标签:有,可设置为True/False;
事件:值改变事件/点击事件(注:点击事件主要是通过点击标题才触发的事件);
数据绑定:
①实体名:绑定实体,即对应的实体编码
②显示字段:设置需要显示的字段
ƒ标识字段:设置作为标识的字段
„数据来源:自定义/前台实体
示例:

(布局效果)  (预览效果)
(预览效果)
1.6 数字输入框
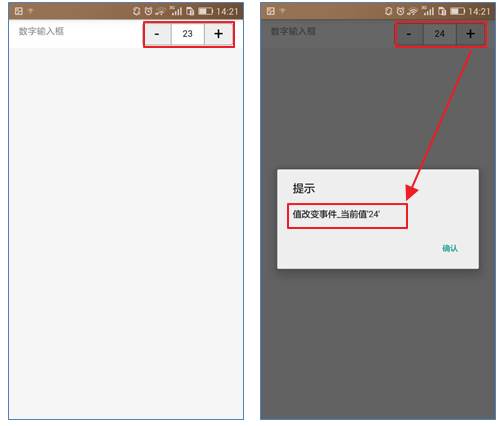
![]()
数字输入框控件一般用于绑定实体的某个字段,该字段一般为整数类型。
工具栏属性:

控件名称:JGMNumberSwtichr
标题:可定义数字输入框控件的标题名称;
是否显示标题:有,可设置为True/False;
上/左边距:设置控件与父容器上/左边的间距;
标签图标:可选择系统图标修饰数字输入框控件(可参考小数控件);
显示/只读/使能:有,可设置为True/False;
事件:值改变事件;
最大值:可定义数字输入框控件中,数值的最大值;
最小值:可定义数字输入框控件中,数值的最小值;
默认值:有,可根据实际的业务需求定义;
数据绑定:
①实体名:绑定实体,即对应的实体编码
②字段名称:设置需要绑定的字段
示例:

(布局效果)

(预览效果)
1.7 长文本
![]()
长文本控件一般用于绑定实体的某个字段,该字段的类型为长文本类型。
工具栏属性:

控件名称:JGMLongTextBox
标题:可定义长文本控件的标题名称;
上/左边距:设置控件与父容器上/左边的间距;
标签图标:可选择系统图标修饰长文本控件(可参考小数控件);
输入框图标:可选择系统图标修饰长文本控件的输入框(可参考小数控件);
标题宽度(%): 可设置标题在整个控件中所占的宽度百分比;
显示/只读/使能/必填:有,可设置为True/False;
事件:值改变事件/值加载事件/单击标题事件/获取焦点事件/失去焦点事件;
默认值:有,可根据实际的业务需求定义;
文本长度:可定义文本控件中,文本的长度;
数据绑定:
①实体名:绑定实体,即对应的实体编码
②字段名称:设置需要绑定的字段
示例:略。
1.8 日期
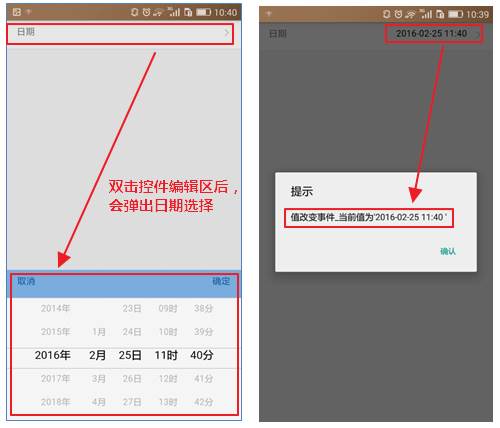
![]()
日期控件一般用于绑定实体的某个字段,该字段的类型为日期或日期时间类型。
工具栏属性:

控件名称:JGMDateTimePicker
标题:可定义日期控件的标题名称;
标题宽度(%): 可设置标题在整个控件中所占的宽度百分比;
标签位置:设置标题的泊靠位置,有left/right;
标签图标:可选择系统图标修饰日期控件,选择图标后可设置图标的位置;
标签图标位置:左/右;
类型:可设置日期控件的类型,有:date(日期)/time(事件)/ datetime-local(日期+时间)
上/左边距:设置控件与父容器上/左边的间距;
只读/使能/必填:有,可设置为True/False;
事件:值加载事件/点击标题事件/值改变事件;
数据绑定:
①实体名:绑定实体,即对应的实体编码
②字段名称:设置需要绑定的字段
示例:

(布局效果)

(预览效果)
1.9 弹出选择
![]()
弹出选择控件一般是用于触发单击事件时,打开一个窗体选择数据后,并返回到主窗体对应的控件数据。
工具栏属性:

控件名称:JGMComboSearch
标题:可定义弹出选择控件的标题名称;
显示标签:有,可设置为True/False;
标签图标:可选择系统图标,选择图标后可设置图标的位置;
按钮颜色:可定义弹出选择按钮对应的背景颜色;
使能:有,可设置为True/False;
事件:单击事件;
数据绑定:
①实体名:绑定实体,即对应的实体编码
②显示值:设置需要显示的字段
ƒ保存值:设置作为标识的字段
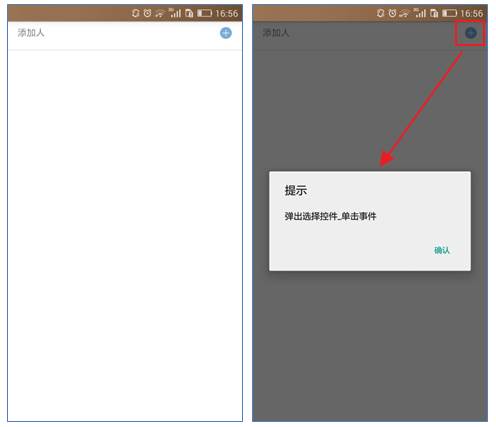
示例:

(预览效果)
1.10 附件
![]()
附件控件主要是用于预览上传的文件,允许用户下载、打印、放大、缩小等操作。
工具栏属性:

控件名称:JGMAttachment
标题:可定义附件控件的标题名称;
只读:有,可设置为True/False;
数据绑定:
①实体名:绑定实体,即对应的实体编码
②文件名字段:设置在文件上传时,对应的文件名字段
②文件大小字段:设置在文件上传时,对应的文件大小字段
②文件标识字段:设置在文件上传时,对应的文件标识字段
示例:
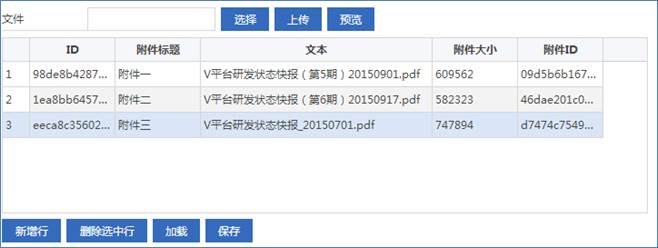
首先,需要在配置文件上传的界面,现在以普通窗体配置对应数据,如下图:

(普通窗体“数据配置”的布局)

(附件的数据页面)
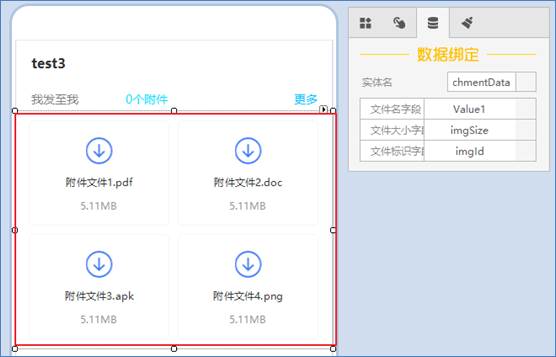
然后,添加移动页面,添加附件控件,进行相关的设置;

(布局效果)
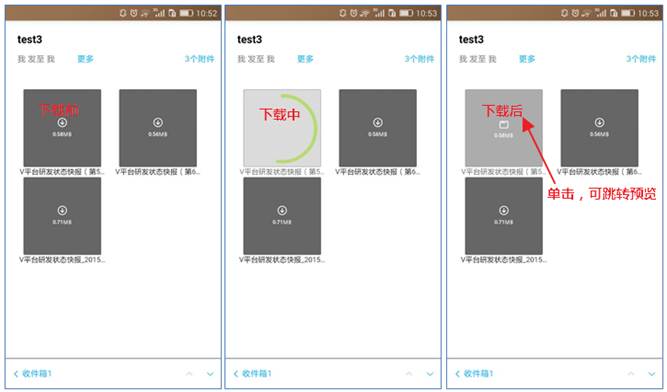
部署并预览移动端效果;


1.11 单选
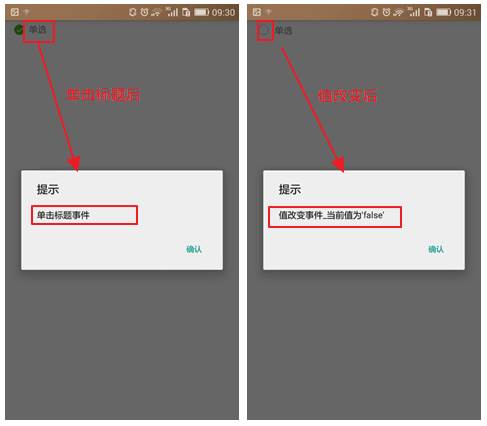
![]()
单选控件一般用于绑定实体的某个字段,该字段的类型为布尔类型。
工具栏属性:

控件名称:JGMCheckBox
标题:可定义单选控件的标题名称;
上/左边距:设置控件与父容器上/左边的间距;
标题位置:设置标题的泊靠位置,有left/right;
显示/只读/使能/必填:有,可设置为True/False;
默认值:有,可设置为True/False;
事件:值改变事件/值加载事件/单击标题事件
数据绑定:
①实体名:绑定实体,即对应的实体编码
②字段名称:设置需要绑定的字段
示例:

(布局效果)


(预览效果)
1.12 轮播
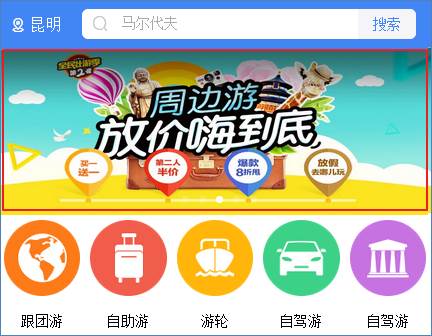
![]()
轮播控件主要实现图片轮播的效果。
工具栏属性:

控件名称:JGMCarousel
上/左边距:设置控件与父容器上/左边的间距;
数据源类型:设置该控件的数据源,类型有:Control(静态)/Table(动态);
是否自动播放: 设置图片是否自动播放,可设置为True /False;
播放间隔时间(ms):可设置图片切换播放的时间间隔;
轮播类型:设置图片轮播时的类型,类型有:mid(圆点在图片中间)/botton(圆点在图片下方)/right(圆点右侧)/ thumbnail(缩略图+图片描述);
上/左边距:设置控件与父容器上/左边的间距;
数据绑定:
①实体名:绑定实体,即对应的实体编码
②字段名称:设置需要绑定的字段
ƒ图片描述:设置作为标识的字段
„多图片选择器:设置数据的来源途径
注:当数据源类型为Control时,多图片选择器中设置的图片才有效;当数据源类型为Table时,绑定实体才生效。

其中,在静态图片编辑器中,“图片”选择的是资源管理的图片,“图片标题”可自定义,“图片描述”可打开编辑器,根据实际业务需求编辑内容即可。
示例:下面以数据源类型为Control时,设置多图片选择器中的图片:

(布局效果)

(预览效果)
1.13 密码
![]()
密码控件一般用于绑定实体的某个字段,用于登录验证使用,可设置密码是否可见。
工具栏属性:

控件名称:JGMPasswordBox
标题:可定义密码控件的标题名称;
上/左边距:设置控件与父容器上/左边的间距;
提醒文字:可设置密码控件输入框中的提示文字;
标签图标:可选择系统图标修饰密码控件(可参考小数控件);
输入框图标:可选择系统图标修饰密码控件的输入框(可参考小数控件);
标题宽度(%): 可设置标题在整个控件中所占的宽度百分比;
显示/只读/使能:有,可设置为True/False;
事件:值改变事件/值加载事件/单击标题事件/获取焦点事件/失去焦点事件;
密码可见:有,可设置为True/False;
数据绑定:
①实体名:绑定实体,即对应的实体编码
②字段名称:设置需要绑定的字段
示例:

1.14 搜索
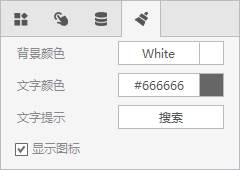
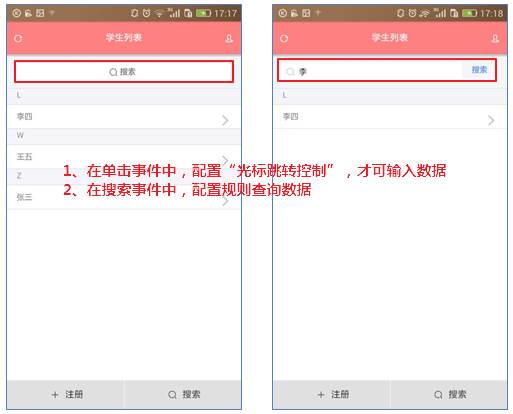
![]()
搜索控件主要是用于检索功能。
注,在使用时,必须置于导航栏中使用;必须要配置“光标跳转控制”规则,才能输入数据进行搜索。
工具栏属性:

控件名称:JGMSearch
背景颜色:设置控件的背景颜色;
文本颜色:设置控件文本的字体颜色;
文字提示:可定义输入框的提示文字;
显示图标:设置是否需要显示控件的图标,可设置为True/False;
事件:单击事件/搜索事件
缺省值:可自定义,也可绑定对应的实体字段,具体情况根据实际的业务需求;
示例:

(布局效果)

(预览效果)
1.15 整数
![]()
整数控件一般用于绑定实体的某个字段,该字段的类型为整数类型。
工具栏属性:

控件名称:JGMIntegerBox
标题:定义整数控件的标题名称;
上/左边距:设置控件与父容器上/左边的间距;
提醒文字:可设置整数控件输入框中的提示文字;
标签图标:可选择系统图标修饰整数控件(可参考小数控件);
输入框图标:可选择系统图标修饰整数控件的输入框(可参考小数控件);
标题宽度(%): 可设置标题在整个控件中所占的宽度百分比;
显示/只读/使能/必填:有,可设置为True/False;
事件:值改变事件/值加载事件/单击标题事件/获取焦点事件/失去焦点事件;
默认值:有,可根据实际的业务需求定义;
整数位数:可定义整数控件中,整数位数最多多少位;
数据绑定:
①实体名:绑定实体,即对应的实体编码
②字段名称:设置需要绑定的字段
示例:略(可参考小数控件)。
1.16 选择器
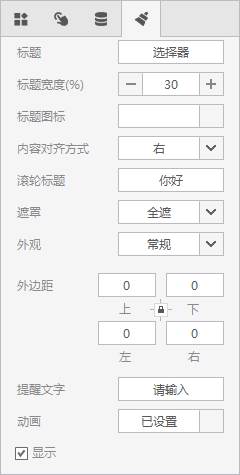
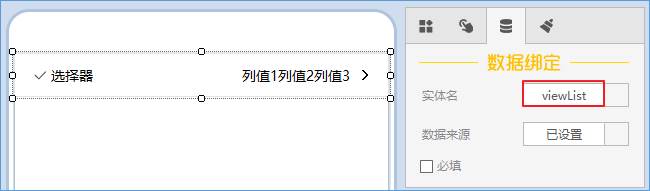
![]()
选择器控件,主要是提供多数据源选择器,支持多数据源(目前最多3列)选择。列与列之间可能存在关联关系,也可能不存在关联关系,例如:
①关联关系(数据来源类型为“树形结构”):国家(中国)->省份(广东)->城市(珠海);
②无关联关系(数据来源类型为“普通结构”):房型(四房两厅)->装修情况(精装)->特色(面朝大海)。
工具栏属性:

控件名称:JGMSelector1
标题:定义选择器控件的标题名称;
标题宽度(%): 可设置标题在整个控件中所占的宽度百分比;
标签图标:可选择系统图标修饰整数控件(可参考小数控件);
内容对齐方式:指选择器中值显示部分的对齐方式,可设置为左/中/右,默认为右对齐;
滚轮标题:指值来源中的标题名称设置;
外观:可设置为简洁/常规,“简洁”指只显示选择器控件的值,“常规”指选择器中标题和值内容都显示;
外边距:指选择器控件与外部
提醒文字:可设置选择器控件输入框中的提示文字;
动画:指控件出现的动画效果,默认为无,可设置为“上浮淡入”;
显示/必填:有,可设置为True/False;
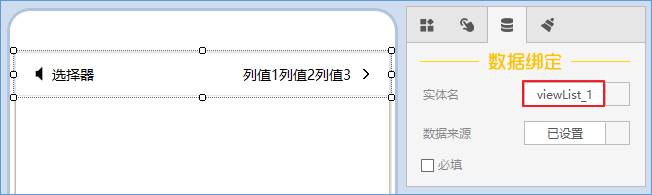
数据绑定:
①实体名:绑定实体,即对应的实体编码
②
字段名称:设置需要绑定的字段
示例:下面以“省份(广东)->城市(珠海)->区(香洲区)”为例分别进行“关联关系”和“无关联关系”的演示,如下:
①关联关系(数据来源类型为“树形结构”)
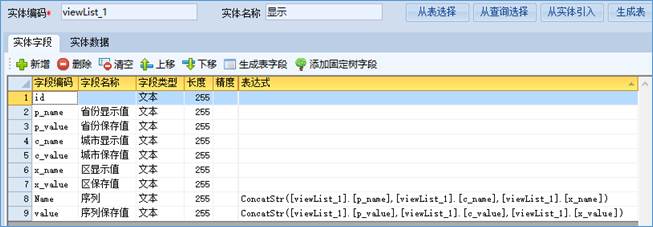
控件绑定的实体为viewList_1,其字段如下:

数据源实体为树形实体treeList,其字段和参考数据如下:

(实体字段)

![]()
(实体的数据)
页面布局,如下:

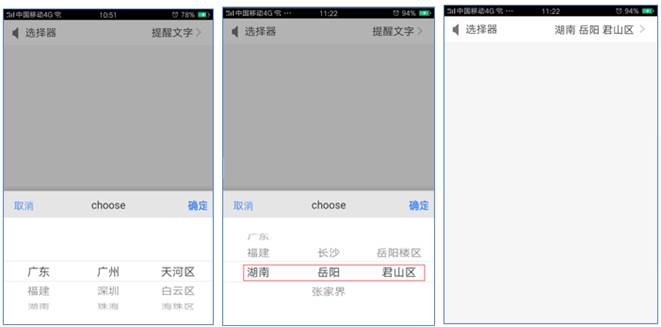
预览效果,第1列默认选中省值,第2列根据父字段(第1列)获取对应省的市值,第3列根据父字段(第2列)获取对应市的区值,如下:

②关联关系(数据来源类型为“普通结构”)
控件绑定的实体为viewLis,其字段如下:

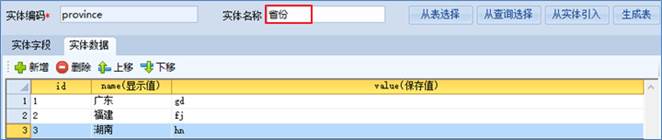
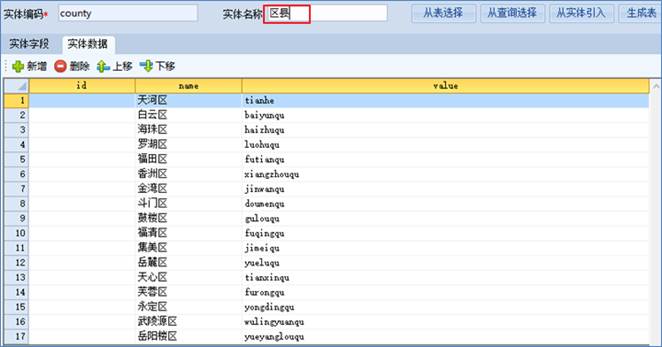
数据源实体为普通实体,这该示例中同样添加3列,那么添加3个普通的实体(分别为省份province、城市你city、区县county),其字段和参考数据如下:



页面布局,如下:

预览效果,其中第1列、第2列和第3列之间的值选择没有关联,如下:

 关注微信公众号
关注微信公众号
 银弹通APP
银弹通APP